Загрузка данных с API новостной ленты на AngularJS
8 сентября 2023 г.
271
Для создания приложения выполняем следующие команды по очереди:

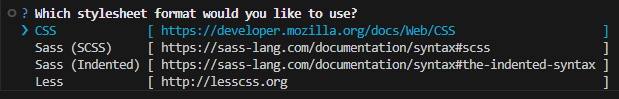
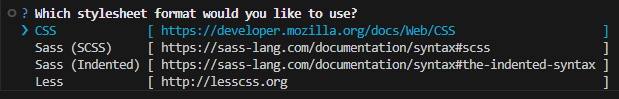
При выполнении команды Angular спрашивает: "Какой формат таблицы стилей вы хотели бы использовать?". На выбор это CSS, Sass и Less. Выбираем CSS.
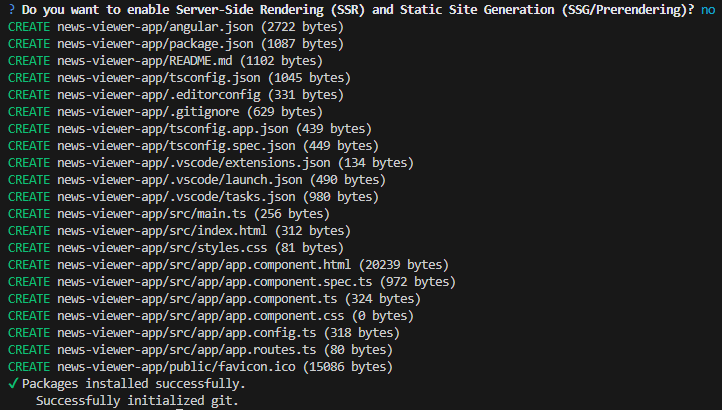
Далее спрашивает: "Хотите ли вы включить рендеринг на стороне сервера (SSR) и генерацию статического сайта (SSG/Prerendering)?". Отвечаем no.
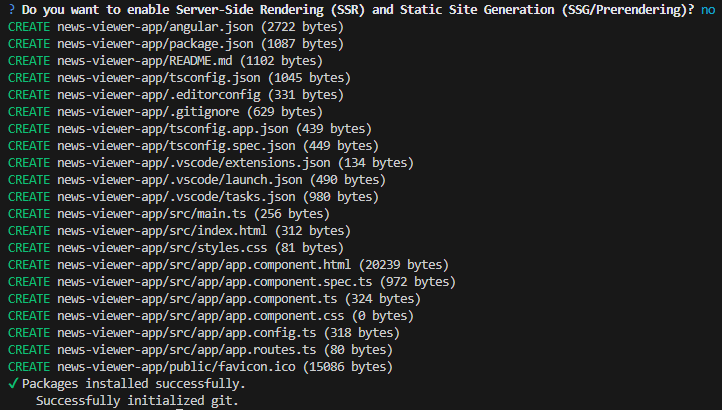
Далее идёт процесс создания файлов приложения.

Переходим в папку с приложением.

Нажимаем сочетание Ctrl+C и начинаем писать код подключения к API новостной ленты.
Чтобы сделать наш код более поддерживаемым и типобезопасным, мы определим интерфейс, представляющий структуру объектов новостей. Создайте новый файл с именем news.interface.ts в папке src/app со следующим содержимым:
Открываем news.service.ts и пишем следующий код:

Открываем news-list.component.ts и пишем следующий код:
Далее нужно подключить наш новостной компонент к основному, для этого открываем app.component.ts и импортируем компонент NewsListComponent. В итоге должно получится следующее:

ng new news-viewer-app

При выполнении команды Angular спрашивает: "Какой формат таблицы стилей вы хотели бы использовать?". На выбор это CSS, Sass и Less. Выбираем CSS.
Далее спрашивает: "Хотите ли вы включить рендеринг на стороне сервера (SSR) и генерацию статического сайта (SSG/Prerendering)?". Отвечаем no.
Далее идёт процесс создания файлов приложения.

Переходим в папку с приложением.
cd news-viewer-app
И выполняем следующую команду:
ng serve
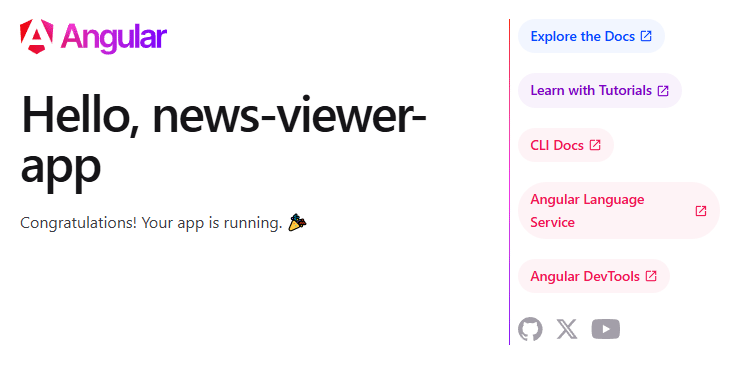
После выполнения команды приложение запускается по адресу http://localhost:4200/ и вы увидите стандартную приветственную страницу после создания приложения.
Нажимаем сочетание Ctrl+C и начинаем писать код подключения к API новостной ленты.
Чтобы сделать наш код более поддерживаемым и типобезопасным, мы определим интерфейс, представляющий структуру объектов новостей. Создайте новый файл с именем news.interface.ts в папке src/app со следующим содержимым:
export interface News {
id: number
title: string
name: string
createdatetime: string
}
Далее создаём службу для обработки данных новостей:
id: number
title: string
name: string
createdatetime: string
}
ng generate service news
После выполнения команды будет создано два файла: news.service.spec.ts и news.service.ts.Открываем news.service.ts и пишем следующий код:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { News } from './news.interface';
@Injectable({
providedIn: 'root',
})
export class NewsService {
private baseUrl = 'https://jcms.ru/news/';
constructor(private http: HttpClient) {}
getNews(): Observable<News[]> {
return this.http.get<News[]>(`${this.baseUrl}/?json=1`);
}
}
Далее создаём компонент для отображения новостей:
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { News } from './news.interface';
@Injectable({
providedIn: 'root',
})
export class NewsService {
private baseUrl = 'https://jcms.ru/news/';
constructor(private http: HttpClient) {}
getNews(): Observable<News[]> {
return this.http.get<News[]>(`${this.baseUrl}/?json=1`);
}
}
ng generate component news-list
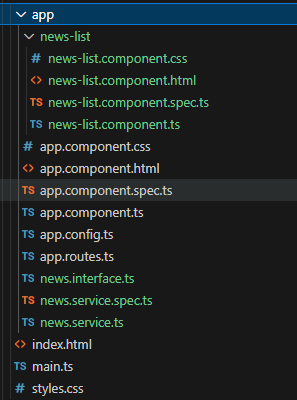
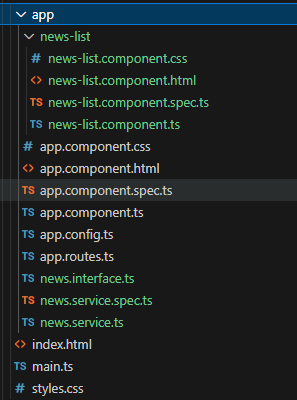
После выполнения команды в отдельной папке создастся компонент и структура приложения примет следующий вид:
Открываем news-list.component.ts и пишем следующий код:
import { Component, OnInit } from '@angular/core';
import { NewsService } from '../news.service';
import { News } from '../news.interface';
import { NgFor, NgIf } from '@angular/common';
@Component({
selector: 'app-news-list',
standalone: true,
imports: [NgFor, NgIf],
templateUrl: './news-list.component.html',
styleUrl: './news-list.component.css'
})
export class NewsListComponent implements OnInit {
newslist: News[] = [];
constructor(private newsService: NewsService) {}
ngOnInit(): void {
this.newsService.getNews().subscribe((newslist: News[]) => {
this.newslist = newslist;
});
}
}
Далее открываем news-list.component.css и пишем следующий код:
import { NewsService } from '../news.service';
import { News } from '../news.interface';
import { NgFor, NgIf } from '@angular/common';
@Component({
selector: 'app-news-list',
standalone: true,
imports: [NgFor, NgIf],
templateUrl: './news-list.component.html',
styleUrl: './news-list.component.css'
})
export class NewsListComponent implements OnInit {
newslist: News[] = [];
constructor(private newsService: NewsService) {}
ngOnInit(): void {
this.newsService.getNews().subscribe((newslist: News[]) => {
this.newslist = newslist;
});
}
}
.news-list {
margin: 20px;
}
.news-list a{
color: var(--gray-700);
text-decoration: none;
}
.news-list div{
padding: 15px;
border-bottom: 1px solid var(--hot-red);
}
.news-list div:hover{
background: #f8f8f8;
}
Теперь меняем файл шаблона news-list.component.html, пишем следующий код:
margin: 20px;
}
.news-list a{
color: var(--gray-700);
text-decoration: none;
}
.news-list div{
padding: 15px;
border-bottom: 1px solid var(--hot-red);
}
.news-list div:hover{
background: #f8f8f8;
}
<div class="news-list">
<h2>Новости</h2>
<ng-container *ngFor="let news of newslist; let i=index">
<div *ngIf="i < 5">
<strong>{{ news.createdatetime }}</strong><br>
<a href="https://www.jcms.ru/news/{{ news.name }}.html">{{ news.title }}</a>
</div>
</ng-container>
</div>
Здесь мы ограничили количество выводимых новостей до 5.<h2>Новости</h2>
<ng-container *ngFor="let news of newslist; let i=index">
<div *ngIf="i < 5">
<strong>{{ news.createdatetime }}</strong><br>
<a href="https://www.jcms.ru/news/{{ news.name }}.html">{{ news.title }}</a>
</div>
</ng-container>
</div>
Далее нужно подключить наш новостной компонент к основному, для этого открываем app.component.ts и импортируем компонент NewsListComponent. В итоге должно получится следующее:
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { NewsListComponent } from './news-list/news-list.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, NewsListComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'news-viewer-app';
}
И вносим компонент в главный шаблон app.component.html, ниже <style>...</style>:
import { RouterOutlet } from '@angular/router';
import { NewsListComponent } from './news-list/news-list.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, NewsListComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'news-viewer-app';
}
<main class="main">
<div class="content">
<div class="left-side">
<h1>Hello, {{ title }}</h1>
</div>
<div class="divider" role="separator" aria-label="Divider"></div>
<div class="right-side">
<app-news-list></app-news-list>
</div>
</div>
</main>
<router-outlet />
Остаётся только внести HttpClient в файл app.config.ts, полный код файла становится таким:
<div class="content">
<div class="left-side">
<h1>Hello, {{ title }}</h1>
</div>
<div class="divider" role="separator" aria-label="Divider"></div>
<div class="right-side">
<app-news-list></app-news-list>
</div>
</div>
</main>
<router-outlet />
import { ApplicationConfig, provideZoneChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideHttpClient } from '@angular/common/http';
export const appConfig: ApplicationConfig = {
providers: [provideZoneChangeDetection({ eventCoalescing: true }), provideRouter(routes), provideHttpClient()]
};
Запускаем приложение:
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideHttpClient } from '@angular/common/http';
export const appConfig: ApplicationConfig = {
providers: [provideZoneChangeDetection({ eventCoalescing: true }), provideRouter(routes), provideHttpClient()]
};
ng serve
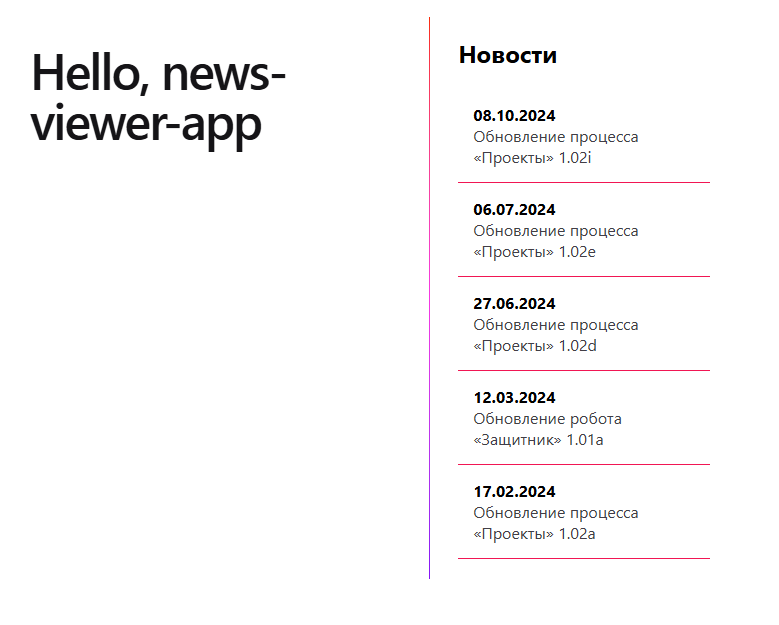
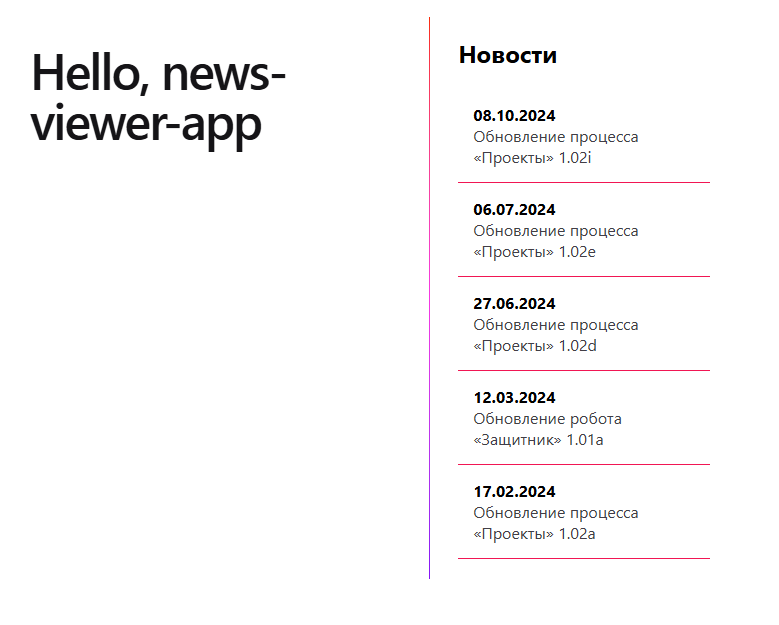
В итоге должно получится следующее: